How to Upload Fonts in Big Cartel
Create a font

I used to waste way likewise many hours trawling through fonts lists, badly trying to find the right 1, simply with nothing actually hitting the spot. Eventually, I realised it might be a good thought if I started reaching for my pen and pad to design my own solutions, rather than getting bogged downward in those nightmare lists of indecision.
Getting familiar with the ins and outs of characters, and trying to capture the mood y'all're wanting to convey with typography is a handy skill set. Yes, it takes practice, but each time you try, you'll learn a whole heap of new things.
For example, designing your own blazon really helps y'all appreciate how subtle differences tin accept a large overall effect and how the wrong type choices can really ho-hum your concept.
This tutorial is going to aid get y'all go started with making your ain fonts. Over the next three pages, I'm going to share with y'all a technique and process I've developed over the years.
Showtime, you'll need to get your materials in lodge. Nothing too fancy: just some A3 tracing paper, a 2H pencil, fine liners, a good rubber, sharpener, ruler and some masking tape. Let'due south brainstorm.

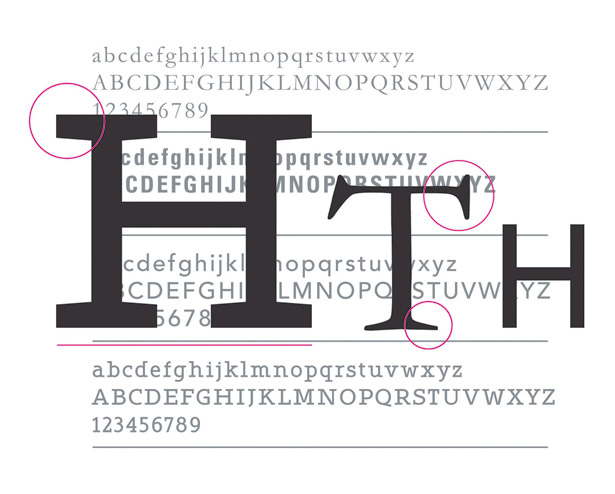
1 Study fonts
Brainstorm by familiarising yourself with the characters in fonts. Open a program such equally Adobe InDesign or Illustrator and type out the alphabet in a few favourites. Ascertain why you like them, and what consistencies and inconsistencies are apparent.

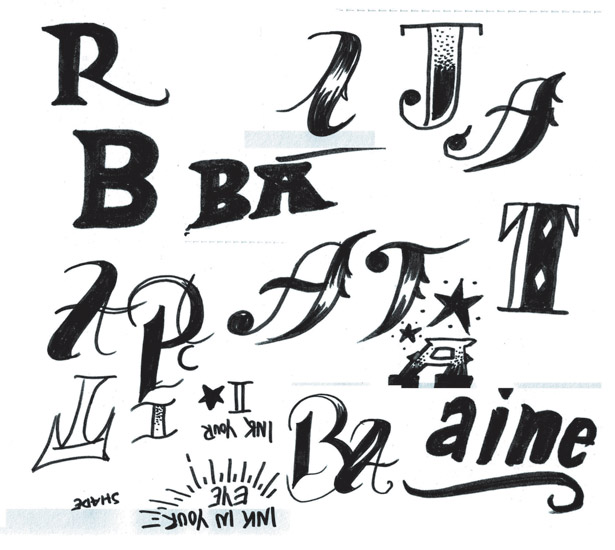
two Start sketching
Side by side, open up your sketchbook and begin loosely experimenting with unlike typefaces. Start by drawing some characters from your favourites list; as you build in confidence, begin calculation your own. There's no right or wrong at this stage, so just play.

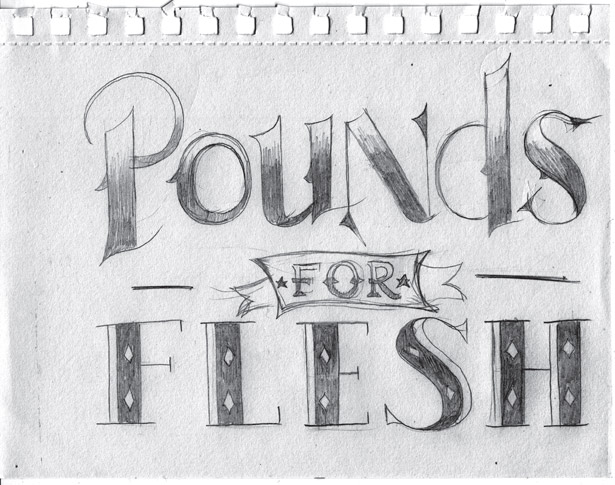
three Sketch loosely
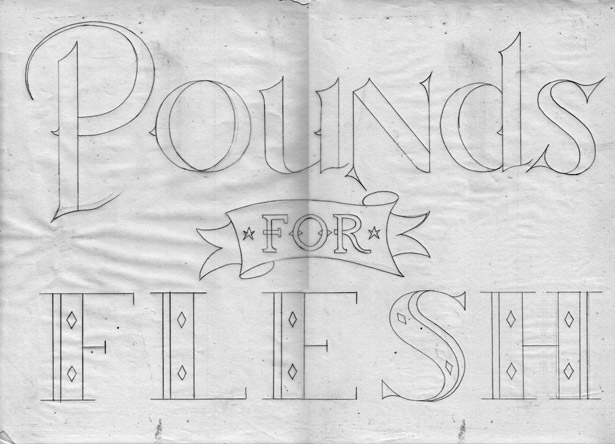
You should at present be confident enough to use a concept to assist tie all your sketching together. Here, we're creating the main typography for a fictional tattoo parlour called 'Pounds for Flesh'. You can use the file Loosesketchreference.jpg for inspiration.

four Two sheets
In one case yous're happy with your loose sketch, information technology'due south fourth dimension to first a bigger, more focused version. Go two loose sheets of tracing newspaper and line them upwards on top of i another. Utilise a strip of masking tape to stick them together, folding it over the summit.

v Depict guides
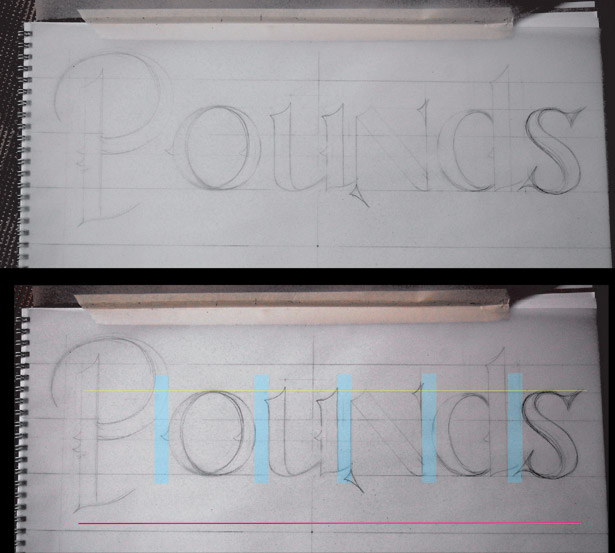
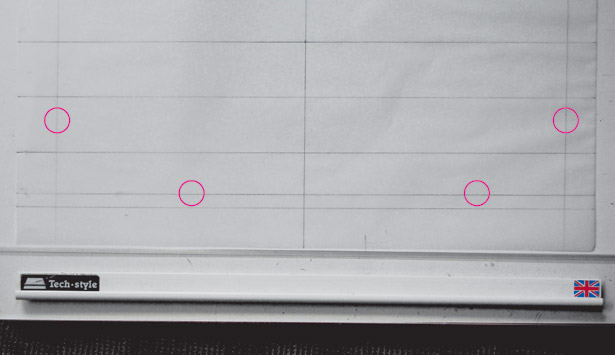
On the bottom sail, beginning marking upward some guides so you can place your characters accurately. Dissever the page across its width and length to discover the centre point of the paper. From that point, draw lines across the full width in 4cm increments, as shown here.

6 Simple rules
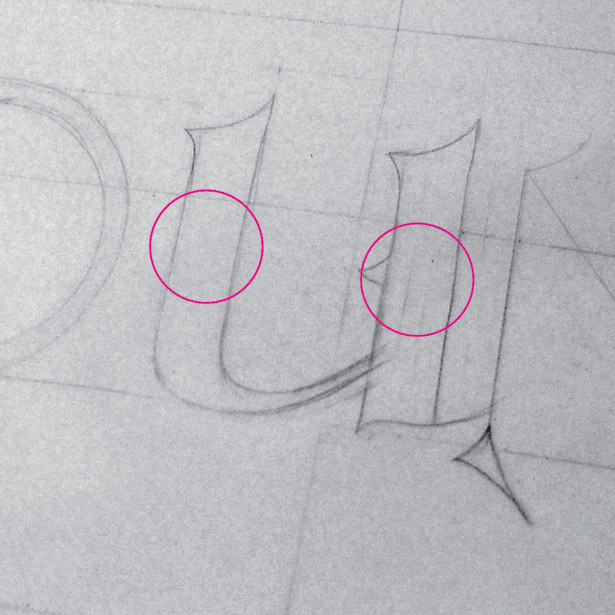
Our kickoff give-and-take has half-dozen characters, which nosotros'll space as across the top. However, nosotros need to lay down a couple of rules. For example, the o and n demand to exist wider than the d, u and s. Aim for around 1cm for the width of the u's stems (marked in the image).

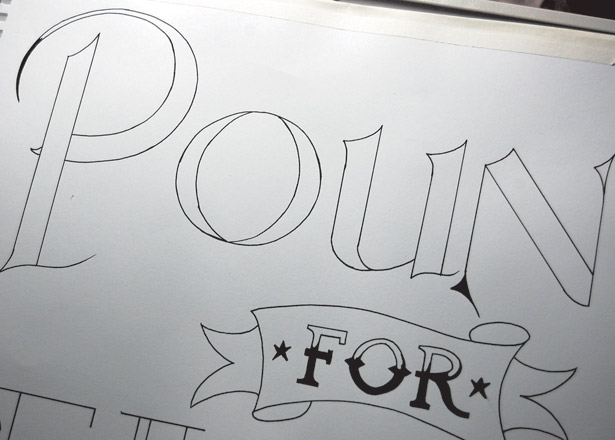
vii Sketch characters
This step requires a bit of trial and error. Offset past loosely sketching your characters, paying attending to the spacing beyond the total width of the page and between each character, equally well as their tiptop. Don't effort to be exact: just get a feel for the drawing and spacing.

viii Introduce consistency
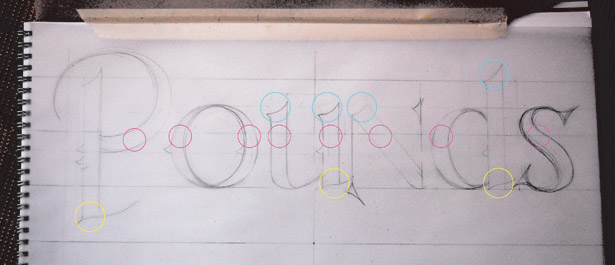
Side by side, make some slight changes to some of the characters to introduce consistency. Note the o here, which now has a vertical stress to the centre. Report your characters, checking each ane to see where consistency can be incorporated.

9 Depict o
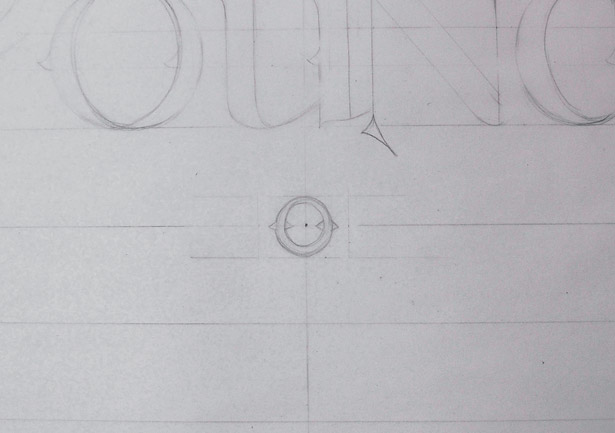
In one case y'all're happy with how your starting time word is working out, it's time to move on to the next ane. In our example, this is 'for'. I've begun by cartoon the fundamental o smack in the middle of my page, which fills upward a space that's around 2.5x2.5cm in size. I've then gone on to space the f and r equally on either side. Annotation that y'all'll need to take into account the spurs on the o and the serifs on the r when you're doing this.

ten Necktie a ribbon
Time to add together some decoration. Place two stars evenly from the f and r and so start tackling a ribbon shape. Requite the 'for' some breathing room and ensure you keep the width and elevation equal throughout the four sections: the front, the wraparound and the ends.

xi Flesh it out
Now let's move on to 'Mankind'. Measure out the width of 'Pounds', adding vertical guides aligned to the stem of P and the end of s to use every bit start and terminate points. Then create a baseline by drawing a guide 1cm above the everyman guide already in place.

12 Strike a balance
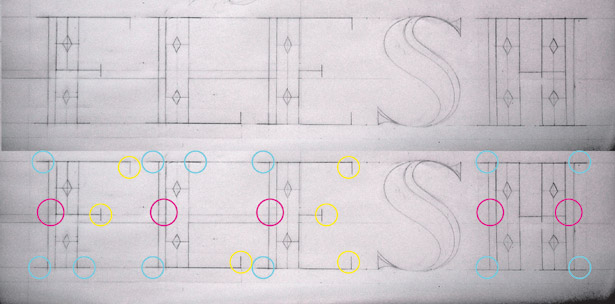
Begin sketching out 'Flesh', trying to strike a balance between each letterform. Most of these characters (each five.5cm wide) are made of the same parts. The stems are i.5cm broad with a line set 5mm to the left. I've marked up more consistencies to consider, too.

13 Describe a bend
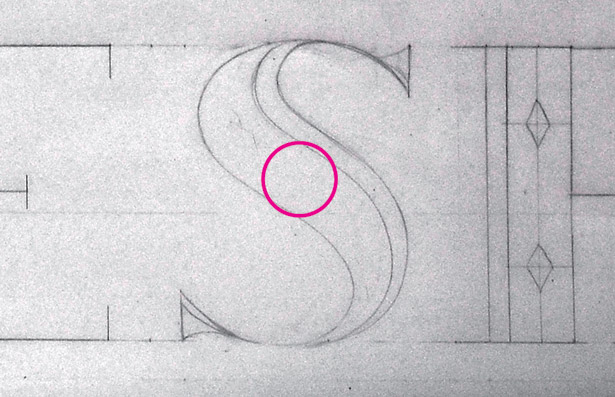
The letter s will be the trickiest – with the other characters being so direct, it will stick out similar a sore pollex, throwing off the balance of the word. Proceed the s's curve at i.5cm in the centre, then it matches the stems in the residue of the characters.

14 Finesse it
Once you're happy, it's time to utilize the acme sheet of tracing paper yous attached before to really add finesse to your cartoon. This should be the fun role. Remember that you can just supervene upon the paper if you lot demand to outset over because you retrieve you tin can practice better.

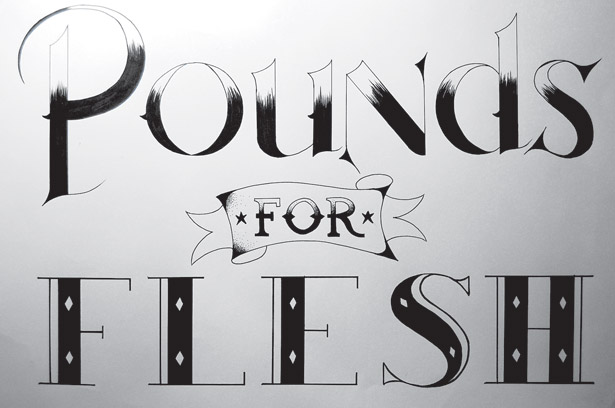
15 Ink up
When you've completed the top canvas, it's time to use it as the template for inking upwards a last version. Remove the bottom canvass of tracing paper and identify a fresh new sheet over the top, sticking it downward with masking record. Brainstorm tracing your outlines with a pen.

16 Add together effects
With the outlines ready, permit'due south fill them in. Instead of making them solid blackness, you might want to try out some furnishings. I've experimented with creating the illusion of light with stippling, or making strokes that fade as they pass into the lite.

17 Experiment
Don't be afraid to experiment: you can hands replace the tiptop canvas, and then you don't take to start again from scratch. I messed up 'Mankind', making the lines too thick and creating a dodgy H, so I started over on a new acme sail. When you lot're finished, it's fourth dimension to scan information technology in.

18 Open files
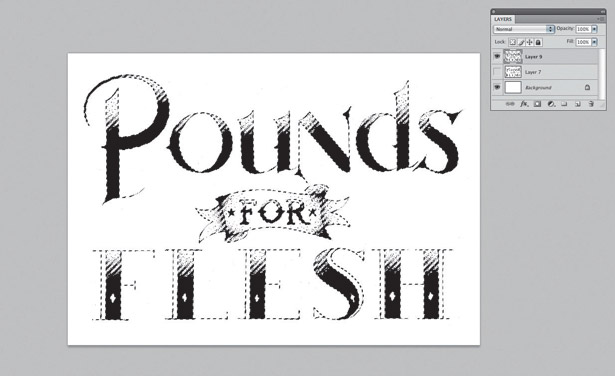
Scan at high res and open up the files in Photoshop. If, similar me, you only have an A4 scanner, run up the two pieces together and select Image > Adjustments > Levels. Tweak the sliders then that the blacks get darker and the whites get lighter, creating more than dissimilarity.

19 Photoshop magic
Now cull Select > Colour Range. Click on the highlighted surface area and press OK. Side by side, you lot should create a new layer, keeping the marquee selection around the object. Striking Shift+Delete. Select a colour you like and press Return. Y'all now accept a free object that you tin can use as you please.
For more than info on type terms and tips, cheque out the What is Typography? and best free fonts posts on our sister site Creative Bloq.
Related articles
Source: https://www.creativebloq.com/netmag/create-font-2117095
Post a Comment for "How to Upload Fonts in Big Cartel"